
Looking for the lessons? Get started!
The many ways to add margins and padding to HTML elements.
The entire Web Design Principles section can be accessed through the menu below.
Unfortunately, not everyone's browser will support the spiffy JavaScript menu behind that innocent-looking button. If your browser won't display the menu, just click on the button and you'll be taken to a separate page with the entire menu displayed in clear, non-JavaScript HTML.
Placeholder for pithy quote.
Margins and padding both provide space between various HTML elements. But they do it in somewhat different ways.
One of the most confusing differences in Web design is between margins and padding, and the decision as to when to use one or the other sometimes puzzles even knowledgeable designers. So let's start with the difference between the two. I cribbed this from an excellent short article on the subject by Kamal Mettananda.
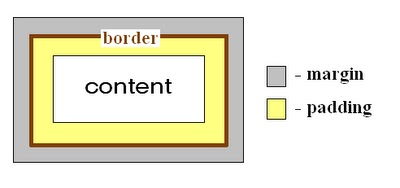
- Margin: defines space between border and other outer elements.
- Padding: defines space between border and element content.
What does that mean, exactly? Let's take a look at the diagram (used with permission from Kamal Mettananda).

See the difference? When separate elements need space between them, use a margin. When text or an inner element needs space between itself and its parent, use padding.
Margins
As we can see in the graphic above, margins define the "negative space," or "whitespace," around an HTML element such as a paragraph, a heading, an image, a div, or something else.
p {
margin: 15px;
border: 1px solid black;
}
gives us:
This paragraph has a nice fat margin of 15 pixels on every side. The border shows you where the edge of the <p> element is.
How can you tell? The example paragraph is somewhat farther away from the rest of the text than other paragraphs in this section. That's because of the margin. (The space between the top, right, bottom, and left edges of the paragraph itself and the border is the default padding added by your browser. See below for more on padding.)
Elements such as the paragraph have some default margins built into the browsers' own stylesheets (yes, they have them, and they are different from one browser to the next), but it usually isn't much, and you can't rely on it to drive your design. Best to control your margins yourself.
Margin Units of Measurement
Like so many other things on the Web, you can use margins with pixels, ems, or percentages:
p {
margin: 15px;
}
OR
p {
margin: 1em;
}
OR
p {
margin: 2%;
}
Some situations call for one, some for the other. I've never used percentages in margins myself, so I can't speak to that one. I've used both pixels and ems frequently. Remember, ems are flexible and pixels are absolute and unchanging (as much as anything on the Web is "unchanging" ...)
Margins for the Four Sides
Sometimes you want an equal amount of margins on all four sides of a "box" element such as our paragraph above. In that case, you get off easy. The default for margins is to set all four sides equally:
p {
margin: 15px;
}
gives us a paragraph with 15 pixels' worth of margins on each of the four sides — top, right, bottom, and left.
TRouBLe
The four values of the margins go in clockwise order: from the top, to the right, to the bottom, and finally to the left.
An easy memory prompt (a mnemonic) is to remember the word TRouBLe (trouble) for the Top Right Bottom Left order. If you don't follow the order properly, you'll be in TRouBLe.
You can add different margins to each side of your paragraph or other HTML element. The order is, as I noted, clockwise, but let's start with the longhand version:
p {
margin-top: 0px;
margin-right: 2px;
margin-bottom: 40px;
margin-left: 5px;
border: 1px solid black;
}
gives us something like:
This paragraph has a different margin on each of its four sides. As with the other example, the border shows the outer edge of the <p> element.
Do you have to write so many properties when you add margins to a single element? No! You can use shortcuts. The same margin values in the above example can be shortened in your coding:
p {
margin: 0 2px 40px 5px;
}
for the exact same result:
This paragraph has a different margin on each of its four sides, but this time we used a nifty shortcut. Again, the border shows the outer edge of the <p> element.
Note the spacing between the four values, and note that the values go clockwise around the four sides of the box, our "TRouBLe" paradigm.
Often we want to add one value of a margin to the left and right, and another to the top and bottom. We can do that with CSS shortcuts also:
p {
margin: 20px 5px;
}
In this case, the first value controls the top and bottom margins, and the second value controls the right and left margins:
This paragraph has top and bottom margins of 20px and right and left margins of 5px. The border shows the outer edge of the <p> element.
Padding
Tizag gives us a succinct explanation of padding:
A padding is the space between an element's border and the content within it.
In real-world terms, we often use padding to give us some "negative space," "whitespace," or simply some breathing room between text or an image and its containing border. Here's two examples (you'll see how similar they are to the examples in the margin section just above):
p {
padding: 15px;
border: 1px solid black;
}
gives us:
This paragraph has a nice fat padding of 15 pixels on every side. The border shows you where the edge of the <p> element is.
To the contrary, here's this:
p {
padding: 0;
border: 1px solid black;
}
gives us:
This paragraph has no padding at all. The border shows you where the edge of the <p> element is. Claustrophobic, isn't it?
Like margins, elements such as the paragraph have some default padding built into the browsers' own stylesheets (yes, they have them, and they are different from one browser to the next), but it usually isn't much, and you can't rely on it to drive your design. Best to control your padding yourself.
Padding Units of Measurement
Like so many other things on the Web, you can use padding with pixels, ems, or percentages:
p {
padding: 15px;
}
OR
p {
padding: 1em;
}
OR
p {
padding: 2%;
}
As I wrote above for margins, some situations call for one, some for the other. I've never used percentages in padding myself. I've used both pixels and ems frequently. Remember, ems are flexible and pixels are absolute and unchanging (as much as anything on the Web is "unchanging" ...)
Padding the Four Sides
Sometimes you want an equal amount of padding on all four sides of a "box" element such as our paragraph above. In that case, you get off easy. The default for padding is to set all four sides equally:
p {
padding: 15px;
}
gives us a paragraph with 15 pixels' worth of padding on each of the four sides — top, right, bottom, and left. (Notice I went around the four sides like a clock, from the top around clockwise to the right. We follow the same rule here as with margins: the four sides are dealt with in clockwise order by your stylesheet.)
You can add different paddings to each side of your paragraph or other HTML element. The order is, as I noted, clockwise, but let's start with the longhand version:
p {
padding-top: 0px;
padding-right: 2px;
padding-bottom: 20px;
padding-left: 5px;
border: 1px solid black;
}
gives us something like:
This paragraph has different padding on each of its four sides. As with the other example, the border shows the outer edge of the <p> element.
Do you have to write so many properties when you add padding to a single element? No! You can use shortcuts. The same padding values in the above example can be shortened in your coding:
p {
padding: 0 2px 20px 5px;
}
for the exact same result:
This paragraph has different padding on each of its four sides, but this time we used a nifty shortcut. Again, the border shows the outer edge of the <p> element.
Note the spacing between the four values, and note that the values go clockwise around the four sides of the box, our "TRouBLe" paradigm.
Often we want to add one value of padding to the left and right, and another to the top and bottom. We can do that with CSS shortcuts also:
p {
padding: 20px 5px;
}
In this case, the first value controls the top and bottom padding, and the second value controls the right and left padding:
This paragraph has a top and bottom padding of 20px and a right and left padding of 5px. The border shows the outer edge of the <p> element.
Internet Explorer 5.5's Quirky Handling of Margins and Padding
Note: Internet Explorer 5.5 for Windows does not deal with margins or padding (or borders, for that matter) correctly. If you find yourself unlucky enough to have to design for that rather antiquated browser, you might be interested in learning about the box model hack that can get around IE5.5's problems.
