
This is the main menu for Web Design: Lessons. Hover over the button below, and the menu for the Lessons pages will appear.
Unfortunately, not everyone’s browser will support the spiffy JavaScript menu behind that innocent-looking button. If your browser won’t display the menu, just click on the button and you’ll be taken to a separate page with the entire menu displayed in clear, non-JavaScript HTML.
It’s all about getting it right the first time and not learning bad habits — bad habits that you have to unlearn at a later date — for the purpose of a quick result. — Ian Lloyd
What is this “Internet” Thing Anyway?
If you’ve ever asked this question, that’s a good thing. You need to know something about the medium in which you plan to contribute. You think Rembrandt or Picasso were born knowing about paints and canvas? Your auto mechanic was rebuilding transmissions in his crib? They weren’t. Even while they were young, and viewing paintings or speeding around in a car, they only had the haziest notion of what they were looking at. How can you layer so much paint onto a canvas and get that translucent, backlit appearance? Picasso didn’t grow up knowing that. Why does a few pounds of pressure from my foot onto a pedal make a half-ton car come squealing to a stop? Your mechanic didn’t know that as a kid, he was too busy with the rest of us eating library paste and taking part in belching contests.
Which brings us to the Internet, sometimes called the World Wide Web, though there’s a critical difference. Without getting too specific, the Internet is the hardware – the servers, the individual computers, the handheld devices, the sophisticated "backbone" technology – that, taken as a whole, makes up “the Internet.” A lot of people are confused by this idea. The Internet isn’t one enormous computer, or a building full of computers, somewhere in Silicon Valley or Kazakhstan. It’s a “distributed network,” or even more accurately, an interconnected set of distributed computer networks, that work together to host the various Web sites, music videos, documents, and such that make up the World Wide Web. The Web is, itself, those software programs and files. In other words, the computer you’re using to present this page is part of the Internet. This Web site you’re reading is part of the World Wide Web.
Though people use the terms interchangeably, they are not the same thing at all. In this site, we’re dealing almost strictly with the Web. We’ll leave the Internet hardware to other folks.
(Visualization of the Internet based on data transfer information. It was made in 2005, and represents less than 30% of the traffic occurring at that time. The Internet is far, far bigger now. Image obtained from Wikimedia; click it for a really huge version.)
For some more perspective, I’ll let veteran Web designer Stefan Mischook step up and explain the Web, though even he uses the terms somewhat improperly:
In a nutshell, the web is a whole bunch of interconnected computers talking to one another. The computers (on the web) are typically connected by phone lines, digital satellite signals, cables, and other types of data-transfer mechanisms. A “data-transfer mechanism” is a nerd’s way of saying: a way to move information from point A to point B to point C and so on.
The computers that make up the web can be connected all the time (24/7), or they can be connected only periodically. The computers that are connected all the time are typically called a “server”. Servers are computers just like the one you’re using now to read this article, with one major difference, they have a special software installed called “server” software.
Can you actually host a Web site on the same computer you’re reading this on? Certainly you can, but it’s awfully tricky to configure and a subject I don’t profess any knowledge to have. I pay people to host my sites. So will you, at least for a while. I’m not going to get into domain names and URLs either, at least not for a while. If you’re burning with curiosity about the subject, Google is your friend. Another good resource is the introduction to my friend Alex Dawson’s book Getting StartED Building Websites.
Before You Begin
There are a few things to know, and to do, before you get cranking on designing your first Web site. One is learning how to view your code (and others’ code), a second is how to find the tools you need to create your first Web page, and a third is how to create a workable file structure to contain your pages.
Viewing Your Code
You should learn this first because not only will you want to view your own code, but you’ll want to marvel over others’ creations.
Open up a site (any site) in your browser, or just stick with this site. (What’s a browser? Well, if you don’t know that, you may want to reconsider designing for the Web…. But there’s a brief description of the various browsers available on this page, if you’d like to consult it.) Right-click anywhere on the page except on a graphic or a link. (Mac users with that single-button mouse will ctrl-click.) You’ll see a command that says something like View source or View page source. Choose it, and prepared to be confused and amazed. But look a bit further, and you’ll see that much of the page is written in plain, relatively comprehensible English (or whatever language the site designer writes in). You can do that with your own pages after you create them … but you won’t be able to access them to redo them in the browser display. Everybody tries at first, and some people actually try to fix it directly from the browser itself. It won’t work. You’ll do that through a text editor.
The Programs You Need to Write Your Pages
Farther down this page, you’ll see a section about using, or not using, a design program. You’re not going to learn Web design from me by using a program that does it for you! Instead, you’re going to learn it the proper, best practices method, by using a simple, plain text editor. If you’re a Windows user, you’ll start with Notepad; if you’re a Mac user, you’ll use TextEdit or SimpleText. If you’re a Linux user, chances are you’re pretty computer-savvy already, so you know about Emacs or other text editors on your system, and how to find them.
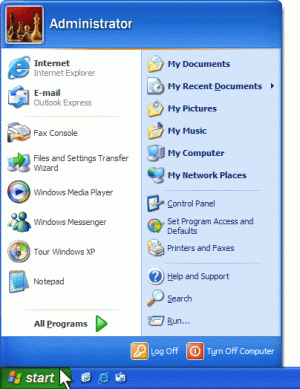
Notepad: Windows users, you’ll find Notepad in your Accessories. Where’s that? Go to your Start button (lower left on your screen).

(Image obtained from Microsoft.)
From that button, go to All Programs, and into the Accessories menu. Notepad is about halfway down the menu.
TextEdit: Mac users can use TextEdit, which is in the Applications folder.

(Image obtained from Ian Lloyd’s SitePoint article drawn from his seminal book Build Your Own Web Site The Right Way.)
TextEdit is, by default, a rich text editor, which in short means that it will add unwanted formatting to your HTML and CSS. Disable its rich-text capabilities:
- In TextEdit, select TextEdit > Preferences from the menu to bring up the Preferences screen;
- Select Plain text within New Document Attributes; and finally,
- Close the Preferences screen.
Done and done. All files created in TextEdit from here on out will be in plain text, which is exactly what we want. (If you have SimpleText, use that, though I don’t believe it’s included in OS X.)
Browsers: If you’re a novice computer user, chances are you’re using whatever browser came installed on your computer. Windows users have Internet Explorer installed on their computers, and Mac users usually have Safari on their machines. Those are fine to use for now, though I encourage Windows users to move to another browser, preferably Firefox, Opera, or Google Chrome. Mac users with older machines might have a copy of Internet Explorer for Mac hanging around; I would strongly suggest not using this browser for anything and certainly not for viewing and judging your designs. It is nothing but a waste of hard-drive space.
The Mac version of IE was abandoned by Microsoft many years ago, so it’s considerably outdated and is rarely supported or used in the wider world; no new Macs come with this application preinstalled. It also bears no real resemblance to its Windows counterpart, for those more comfortable using IE. — Ian Lloyd
Creating My Work Space
This is one method of creating a (very simple) folder structure. It is written entirely for novices. If you’re comfortable cruising around your computer’s directory structure, then by all means do your own thing. But whether you follow my directions or go your own way, you need to create a folder structure to contain your work.
Windows: Windows usually defaults to “Documents” or “My Documents” for, well, everything. You can do that too, if you like, it’s a natural place to go to find your work. In Documents, create this folder: mydesign. Not sure how to find Documents? You should have a shortcut on your desktop, the main area of the computer where you put the spiffy wallpaper. Just click into that. Not sure how to create a folder? Right-click somewhere in Documents (not on a menu or on an icon) and choose “New.” Choose “Folder.” Give it the name mydesign. Now everything else will go in here.
Go into the mydesign folder. Create two new folders, images and css. We’ll use those later. (When you become more proficient, and adventurous, you’ll create other folders for your JavaScript files, as well as subfolders and such. That all comes later.)
Mac: Your folder will most naturally go in the “Sites” folder. If you go through Finder (Go > Home), you’ll see Sites. You can drag it to your sidebar or into your dock if you like. In Sites, create a new folder by going through File, choosing New, choosing Folder, and typing in the name mydesign. Inside mydesign, create two new folders, images and css. As explained above in the Windows section, we’ll use these later.
Now you’re ready to begin the lessons!
Indenting Your Markup
This is a tremendous bone of contention among seasoned designers. Some write their code with meticulous indentation (either with tabs or with two, or three, spaces):
<div class="whatever">
<p>content</p>
<p>more content</p>
<ul>
<li>list item</li>
<li>another list item
<ul>
<li>a subsidiary list item</li>
</ul>
</li>
</ul>
</div>
For what it’s worth, this is how I do it, and how I recommend you do it. It helps me keep everything straight, and makes it much easier for me to find errors in my coding (i.e. stray tags, un-nested tags – more about nesting tags here – and so forth). But others do it in strict straight lines:
<div class="whatever"> <p>content</p> <p>more content</p> <ul> <li>list item</li> <li>another list item <ul> <li>a subsidiary list item</li> </ul> </li> </ul> </div>
If this works for you, go for it. (I will note that in my experience of teaching basic Web design to middle- and high-school students, they tend to naturally gravitate towards indentation once it’s introduced to them, and it has saved them a plethora of headaches.)
And some brave souls put everything in single lines:
<div class="whatever"><p>content</p><p>morecontent</p><ul><li>list item</li><li>another list item<ul/><li>a subsidiarylist item</li></ul></li></ul></div>
You tell me how they do it, I can’t fathom it.
(Note: The last is not the same thing as “code compression,” where a utility takes nicely generated HTML or CSS code and "compresses" it to reduce file size. Code compression is usually used in large sites where every byte saved is a penny earned. The designers create, and work with, the nicely indented code, and only compress it for the site upon posting to the Web. I don’t bother with it because I don’t code for Yahoo! or General Electric.)
Icons Used in These Pages
As the lessons mix HTML and CSS together, one way to know when each one is being used is by the icons that go with some of the sections.
This one tells us that we’re working in our CSS stylesheet, or learning a CSS technique.
This one tells us that we’re working in our HTML code, or learning an HTML technique.
This one tells us when we’re working in our folder (directory) structure.
This one tells us when we’re working with a program – for the purposes of this set of lessons, this will always be a browser or a text editor such as Notepad or SimpleText.
This one tells us when we’re discussing an obsolete or deprecated HTML or CSS convention.
And this one tells us when we’re discussing hardware — monitors, CPUs, whatever. You won’t see this one often.
Why Aren’t You Using XHTML?
XHTML (sometimes written as (X)HTML) is widely used and taught by many, many experts, including the author of one of the primary sources of information for this site. It’s a valid method of building Web sites.
Web designer David Hammond gives more information on the topic than I care to reproduce, but in short, XHTML is not supported at all by Internet Explorer, including the new IE8. The only way pages written in XHTML can display in this most popular of browsers is to "fake out" the browser by parsing its contents as the content type text/html, instead of the semantically accurate application/xhtml+xml content type. Hammond writes:
With typical server configurations, browsers will parse your XHTML as HTML "tag soup" instead. The vast majority of XHTML pages on the Web cannot be parsed as XML since they rely on HTML error handling. Even most of the valid XHTML results in disfigured pages when parsed as XML, since they were only tested in HTML-parsing browsers. ... In typical setups, most browsers simply pretend that your XHTML pages are regular HTML ... Some major browsers like Firefox, Opera, and Safari may attempt to handle the page as proper XHTML if and only if you include a special HTTP header instructing it to do so. But when you do, Internet Explorer and a number of other user agents will choke on it and won’t display a page at all. Even when handled as XHTML, the supporting browsers have a number of additional bugs ….
This is a bit hairy for new Web designers, but since you asked (well, since I asked on your behalf), I want to make sure you get a fair answer.
XHTML2 is in some stage of development, but its future is problematic at best. It won’t be backwards-compatible with XHTML1.x. The developers of Firefox, Opera, and Safari are ignoring XHTML2 in constructing their next iterations of their browsers. In contrast, every major browser developer — even Microsoft — is working to implement both CSS3 and HTML5 into their new browsers. Opera’s CTO, Håkon Wium Lie, said in a recent interview: "I don’t think XHTML is a realistic option for the masses. HTML5 is it." One of Safari’s senior developers, Maciej Stachowiak, said in 2006: "On today’s web, the best thing to do is to make your document HTML4 all the way. Full XHTML processing is not an option, so the best choice is to stick consistently with HTML4." And Ian Hickson, a member of the W3C, says flatly: "Authors intending their work for public consumption should stick to HTML 4.01."
My friend Paul Wilkins sums it up well:
Due to being forced by IE to do everything as HTML, with no XHTML support, XHTML for web browsers is now a dead end.
XHTML is now dead.
HTML5 is receiving much more all-around support from web browsers, Internet Explorer included. HTML 4 Strict moving on in to HTML 5 Strict is the way that things are going these days.
If you want more information, the SitePoint Reference gives an excellent summation of the differences between the two.
As it stands, I teach HTML 4.01 Strict. Period. When HTML 5 Strict becomes widely accepted, I will retool this site.
Why Aren’t You Teaching Us to Use a Design Program?
Two reasons.
- I want to help you learn to create your own designs, not to operate a program that does it for you; and
- every single design program out there, from the freebies to Dreamweaver, does it badly and does it wrong.
Most programs use the WYSIWYG (What You See Is What You Get) paradigm, which is basically clicking on options and letting the program make the choices and generate the code. Ross Shannon writes that using such programs always restricts designers in what they can create: “Too many beginners go straight to FrontPage or DreamWeaver and never really learn how to code and design. When things go wrong they don’t have the skills needed to fix the mistakes their editors have left them with, and give up.”
Don't even get me started on the code created by the “Save for Web” option in Photoshop.
Learning to code “by hand” means learning best practices in Web design. Shannon again:
Hand coding in a text-editor … means you know your code much better and so can find problems and edit smaller things. You have much better control over your design. You’re closer to your code and are able to incorporate things like CSS more easily. Visual editors also output very bloated code with lots of unnecessary font tags and paragraphs etc. Your pages will download faster if you code efficiently in a text-editor. It’s never something anyone who has used a WYSIWYG editor wants to do, as at first it looks like a much slower, laborious way to design pages. You’re going to have to get past this barrier – you’ll eventually come to love the advantages hand-coding gives you.
When you get better at writing code, you can graduate to programs such as Notepad++ (for Windows) and TextWrangler (for Mac). These give much-appreciated assistance to designers without taking over their process, or creating unwanted code for them. (I am writing this page in Notepad++.) Best of all, these programs are free.

